DllPok
Постоянный участник
- Сообщения
- 164
- Реакции
- 56
здравствуйте,
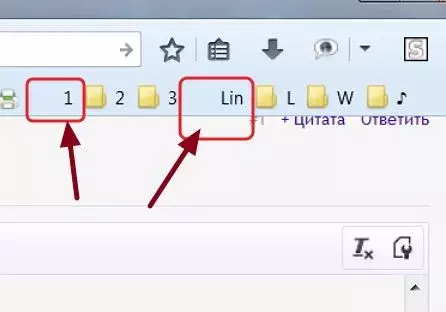
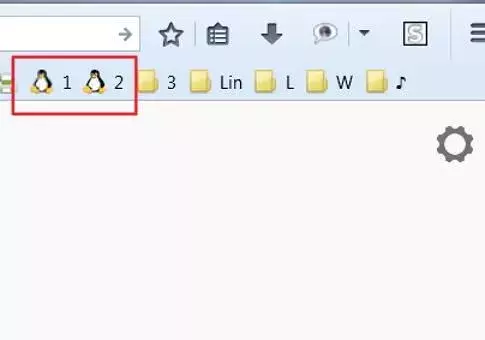
хочу В ручную заменить иконки папки закладок, в просторах интернета и в том числе на сайтах_форумах,
те что посвященные браузеру Firefox, увы не нашел ответ. Есть такое дополнение Bookmarks Folder Images
вот он заменяет с легкостью эти иконки папки закладок и никак не пойму как это Дополнение (расширения) реализует все это. Смотрел systracer-ом какие изменение вносит в папках и в реестре данное
Дополнение, но и никак не пойму, ""что он творит и почему у него так легко получается, а у меня не получается В ручную никак. Создал папку chrome и так ж userChrome.css
@namespace x url(laaBookmarksFolderImages);
хочу В ручную заменить иконки папки закладок, в просторах интернета и в том числе на сайтах_форумах,
те что посвященные браузеру Firefox, увы не нашел ответ. Есть такое дополнение Bookmarks Folder Images
вот он заменяет с легкостью эти иконки папки закладок и никак не пойму как это Дополнение (расширения) реализует все это. Смотрел systracer-ом какие изменение вносит в папках и в реестре данное
Дополнение, но и никак не пойму, ""что он творит и почему у него так легко получается, а у меня не получается В ручную никак. Создал папку chrome и так ж userChrome.css
C++:
#PlacesToolbarItems > toolbarbutton.bookmark-item[container][label="Lin"] {
list-style-image: url("file://C:\Users\mo\AppData\Roaming\Mozilla\Firefox\Profiles\d72jrvsk.default\chrome\R.ico") !important;
-moz-image-region: auto !important;
}
C++:
/* Custom favicon for this bookmark */
.bookmark-item[label="Lin"] {
-moz-appearance:none !important;
list-style-image:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAwCAYAAABwrHhvAAAHcklEQVR4AbWYWWxUVRjHTztdRmlN4yACZZOID5LwoCHKJGiQwIMJfVExMaULlmEptJQCbanQQh260gVQGO0GQaD6BJUGMH0hitBGwEJiCNJAW0lDF8t02tln/P6n99y5d2agMB1vcubs5//7vrPcMzfC6/UyPCVlP32hfUn7YZRGw1xuN7NZbcwyOs5GzRZe/+D+w66oqOjO8+eNHbwgTD8RAqCyrtW0K3uNQYzrIS4Pwf0zMM7uPLSwxfPiPVvWF+/RaDQ3fr7c9ovX/idv2nE2iX2e39Uj+gWLW8qWzFvy7msBVdpFDUwGqDnaZsrZ+rEBDuHi1Nzl9rDRMStrvT7E1n6QyMzjTu+GdfsKCOLX1tbS3zBid/vns1d+ef3avKIHcwMUqKBn/4Le9sb33l/4UcujYPUyADywM2uNQYgjdtPPE5qG1muDLHnlXJ4ffGL3Zq4vLmhrqyjHgG8sWPBM64OJKstkAFoDpsK8zwxuyQNkPEPaPDrGzv8+wCjJw6yEGG/9wdpvCWArBgLAV3v3qqx3Op1eh8PhQcyDw4HY40B+Is3zFy9eHJEB8gpPmIwlqQYXCXPruQcYs4zb2MDgCBuz2jmQwxnBjpSYvqPFuDEYgBD1A/DBKODa29ufyABbtn1jqq3NNDgly7kHKG2nAqvdwRwuN3O6GYvyOFnBtsqgAEKcW0uWuiA24QWPwnLZO1euXDHLAOtSy03fN+YZ7C7MPWMOChDkMUCo3Emu0TisrGirMQDA5XJhYO5aGYTyBDBhvcL1ov7q1aujMsAnnxabmk4XGywOEoUwBXgDQU5TWazbykqzv1YB5BcUzBGDTuJ6FWBnZ6dFBkhKKjQ1txgNZgkgmDjKXvZYWfl2NUDuzp2JEoDs6qe5XuEp761bt8ZUAPVnjYYRW3DLIY4FOs1rZVU5aoCs7OzZMoC00uF6vgaCuB5TBZA7d+6MqwCOnzYa/pUAlG4X4gCIZ1ZWvUMNsCUzcxYtsoltJgEQEJ97aV2oXC/Beu/evWtVARz9wWgYtqrnXCmOcwEAdblqgA0Gw+tilXPXK88AaRcoQADDQ3d3t00FUP+j0fCEPABLxUEEUflworTWZWXFmWqAtPT0GQIgiOUq65Ugvb29dhlg9ersDK02bikOl8kem83SeflyXT3ahe0ojoiI0NJ4CRQQP+shH7EReosiZtRvGkWxFGKQpfA8D/mS0X5jPg88T6//o408BaEOHrb7QKgAYbsPhAoQtkU4FQD/+4D/WOLaRzEeXo24rLS0b8prAB7Iy8+fg1ExqFBQCok6KRZNWG1NzaOwAGRv3z5bISgLKMqgzQEnIg7KTMeP94cFYOPGjTO5Y+EBrsN/+RWOVP1jDoj2J5qbH4cFICU1dYZCiCQla4OJUx1vS3UtLS2DYQFYu3btdIhKEPCvz2qOIwHxiLekJl527ty54bAAJCUlvaqYb4kFHD6xCb6JAlF+6dIl360YDUJ5sAtWrVqFd4gQpPF9wsr0RBNfnepSGoo4+gBg+fLlryAtiT0LAG1kD3V0dPjuhBgglAcAS5cujZPGfSGIrq4u35UsFHH0AUCofdFvyoswbPeBY8eOLdRqtTPpny9z4/uAzcbGxsbY6Ogos1gsbHx83EzXrf76+vrBqVjs31f2QFNTkz49PV0nGmBOPR4PGx4eZn19fSwxMZGdOXPGTPN278KFC4/6+/t508rKSsTYBW9RiEJG8dDtkv1NYXDXrl2KYl9SBjh58qQ+JSVFB2ER4Al4gf5AsGXLlsELjNqZb9++/VdDQ8NjDFNQUKAh0HfKy8vfRJ68hIg/0dHRLC8v7z5l/qB6+l8V+MgA8EBaWpoKAB6A+2/evMloq3GPmM1mDNpD7fknEvLA4hUrViyJicGVMPChWzAbGRlhQ0NDAZU9PT1dMgCtAf2mTZt0EBUeEAA3btzgnVGekJDAqO1jAriOwoqKCv3u3bvnB4z+HAWlpaUPZYCqqir9jh07ZAABAreD3mq1cjBMy+HDh4eam5uvQuPgwYP6PXv2hARAfX0ARUVF+n379ukgAEsFAObUbrfzuRVlxcXFQ42NjRzgwIED6BcSwP79+30Aubm5elooOvrTKFsKGAQIo1zkSXSItiMHIHE95UMCoL4+gM2bN+tra2t1WDRCSIiLvPCA0WiUAQoLC/WUfyEAjIfzhvr6ADIyMvRHjhzRwd1KQf80nXyYdxmAtqGeFtMzATAGphJTizTW0/Tp0xmtHTVAXV2dDicgGsFaf3GUAaCsrEwGoC2JqVMBKKdRiCIWawtejo+PZ7SW1AA1NTU60D1NHOWRkZGMBGUAOuH0dBZwALFO0E6IIS3yogwAcXFxrKSkRA1w6NAhDhDMcjEIAGjvywC0dfXV1dXz4WIBoLTWHwB1aBcbG4upVAOIKRBi/rEYWLkLcnJyOACmBgMj+IuKcYQHBAQZ4gNITk5eRG/DwC/KQU40WicDp06duoeqrKystyniV7IgTScr8n2oJAsiqXU0Bc0kvfBScZIVeNNhUeINiL4IL/J9AP09/wFVEEB2Jp1VKAAAAABJRU5ErkJggg==") !important;
-moz-image-region:rect(0px, 32px, 16px, 16px);
}
C++:
/***********************************************************************************************/
menupopup#BMB_bookmarksPopup menu.bookmark-item[container][x|laabfimage="u-Linux-2_16-ico"],
menupopup#bookmarksMenuPopup menu.bookmark-item[container][x|laabfimage="u-Linux-2_16-ico"],
toolbaritem#personal-bookmarks toolbarbutton.bookmark-item[container][x|laabfimage="u-Linux-2_16-ico"],
toolbaritem#personal-bookmarks menu.bookmark-item[container][x|laabfimage="u-Linux-2_16-ico"],
tree#bookmarks-view treechildren::-moz-tree-image(primary,container,laabfimage-u-Linux-2_16-ico),
#placesView tree treechildren::-moz-tree-image(primary,container,laabfimage-u-Linux-2_16-ico),
tree#laaBookmarksFolderImages-places-tree
treechildren::-moz-tree-image(primary,container,laabfimage-u-Linux-2_16-ico),
tree#laaBookmarksFolderImages-images-tree
treechildren::-moz-tree-image(container,laabfimage-u-Linux-2_16-ico),
image#laaBookmarksFolderImages-images-folder-image[x|laabfimage="u-Linux-2_16-ico"],
image#laaBookmarksFolderImages-images-new-image[x|laabfimage="u-Linux-2_16-ico"]
{ list-style-image:url("file:///C:/Users/mo_user/AppData/Roaming/Mozilla/Firefox/Profiles/d75ozqck.default/chrome/BookmarksFolderImages/Linux-2_16.ico")!important;
-moz-image-region:auto!important; }
Последнее редактирование модератором:



 "] .toolbarbutton-icon {display:none!important;}"
"] .toolbarbutton-icon {display:none!important;}"